TRISITE CSS
v4.2 - Latest: 2024-01-21
美しさ、全自動。
TRISITE CSSは、必要なパーツだけを導入できるシンプルなCSSフレームワークです。
デザインの専門じゃなくても、自動的に美しくレイアウトされます。
TRISITE CSSの
特長
使いたいパーツだけ

TRISITE CSSは、使いたいパーツだけを読み込むことができます。GridやFlexboxだけ、ハンバーガーメニューだけ、のように個別に利用できます。
jQueryあり・なし
jQueryが用意されているパーツは、jQueryも併せて使用することで少しリッチな動きをします。
jQueryがなくても動作するように作られています。
商用利用無料
Web制作の実務案件にも、もちろんご利用いただけます。永年無料です。
はじめましょう!
-

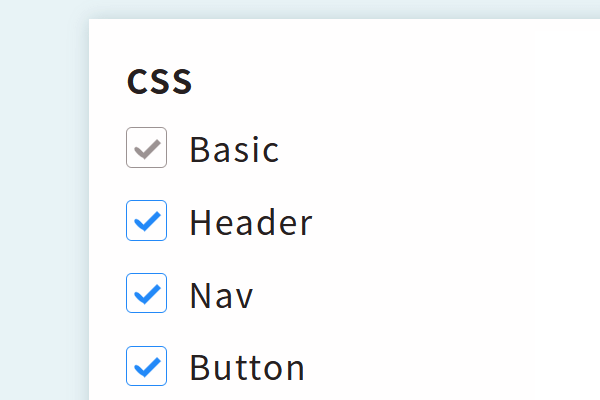
使用したいCSS、jQueryをチェックしてください。チェックを付けはずしすると、「HTML SAMPLE」が更新されますので表示の参考にしてください。
必要に応じてタブを押して数値や色を変更することもできます。
-

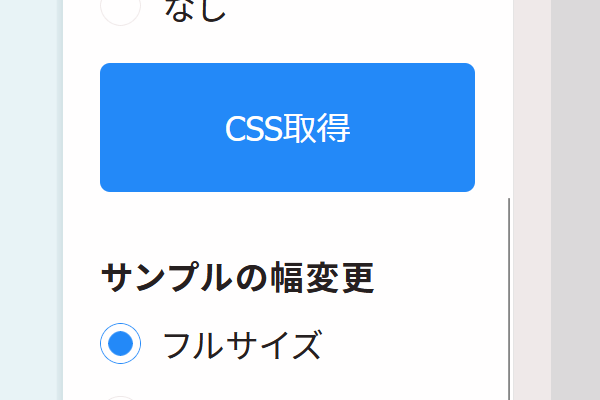
CSS取得ボタンを押すと、必要なCSS、JavaScriptファイルへのリンクタグと、初期設定用のCSSが表示されます。
-

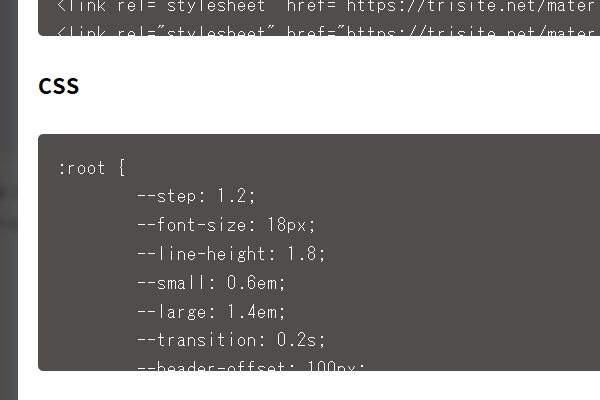
画面に表示されたHTMLとCSSをコピーして、HTMLはhtmlファイルの<head>内へ、CSSはご自身のWebサイトで使用するCSSファイルの先頭に貼り付けてください。
jQueryの有無による違い
「Nav」「Form」「File Form」「Paging」の4つはjQueryのオプションが用意されています。併せて使用することでよりリッチでアクセシブルな表現を利用できます。
Form
- passwordフォームに入力内容を確認する目のボタンが追加されます。
- searchフォームに送信用の虫眼鏡ボタンが追加されます。
- numberフォームの左右に数値増減用の+-ボタンが追加されます。
- radio、checkboxの表示が大きくなり、アニメーションするようになります。
- checkboxをShiftキーを押しながらクリックすることで一括ON・OFFが出来るようになります。
File Form
- fileフォームで選択したファイルの拡張子が分かりやすく表示されるようになります。
- fileフォームで選択した画像ファイルのサムネイルが表示されるようになります。
- fileフォームで選択したファイルを取り消すためのボタンが表示されるようになります。
Nav
- メニュー展開時にモーダル(背面が動かない)になります。
- メニュー展開時に背面にエフェクトがかかります。
- ハンバーガーメニュー以外の背面などをクリックしてもメニューが閉じるようになります。
- メニュー開閉時にスライド表示します。
- メニュー開閉時にWAI-ARIA属性が制御されます。
Paging / Pagination
- WAI-ARIA属性が制御されます。
- WAI-ARIA属性に伴うCSSが追加されます。
利用規約
おやくそく
- TRISITE CSSは、
trisite.net/services/css 配下で公開されているCSSおよびJavaScriptファイル群の総称です。 - TRISITE CSSの著作権はTRISITEが所有しています。
できること
- 個人的あるいは商業目的を問わず、TRISITE CSSの全部または一部を自由にダウンロードして使用できます。
- 個人的あるいは商業目的を問わず、TRISITE CSSの全部または一部を自由にリンクして使用できます。
- ダウンロードしたソースコードを改変し、個人的あるいは商業目的を問わず使用できます。
できないこと
- ダウンロードし、あるいは改変したソースコードの再配布はできません。
- TRISITEへの責任を問うことはできません。
- TRISITEが何らかの支持をしているかのように誤認させることはできません。
- 著作権表記を削除または改変することはできません。